Membuat menu form register di php mysql
Di kesempatan kali ini ruangtek akan menjelaskan bagaimana
cara membuat menu register atau pendaftara melalui php + mysql. Fitur ini adalah fitur yang
sangat sering kita temui di banyak situs khususnya situs jejaring sosial,
dengan fitur ini maka user bisa mengontrol atas akn yang mereka miliki tanpa
‘terganggu’ dengan user lain.
Lalu bagaimana cara membuat fitur menu form register dan login pada php mysql?
Pertama, untuk membuat menu register dengan php mysql Anda harus punya aplikasi text editor seperti
branket/sublime/dreamweaver dan xampp. Bila sudah, kalian bisa mengikuti
turtorial ini.
Yang harus pertama kalian lakukan adalah membuat databasenya
terlebih dahulu, maka aktifkan lah apache dan mysql terlebih dahulu.
Setelah itu buka browser kalian dan ketikkan localhost/phpmyadmin lalu pilih new/baru pada slide
sebelah kanan. Disini saya akan menamai database dengan nama dbmenu.
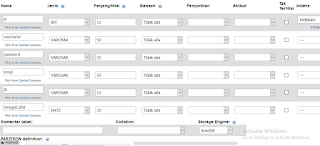
Buat tabel baru pada database tadi, kita akan menamakan
tbluser.
Isi dengan ketentuan
NAMA
|
JENIS
|
PANJANG
|
Id
|
INT
|
10
|
Username
|
Varchar
|
50
|
Password
|
Varchar
|
20
|
email
|
varchar
|
50
|
Jk
|
varchar
|
20
|
Tanggal
|
Varchar
|
2
|
Bulan
|
Varchar
|
10
|
Tahun
|
Varchar
|
4
|
Jangan lupa pada ide, centang checkbok A.I lalu pilih ok
Save table tersebut. Prose selanjutnya yaitu membuat file
phpnya. Buka eksplorer lalu cari folder xampp>htdocs kita membuat folder
baru disini dengan nama foldernya adalah aplikasi.
Buat terlebih dahulu koneksinya agar file php kita nanti
bisa terhubung ke database. Isi koneksi tadi dengan kode berikut
<?php
$host = "localhost";
$user = "root";
$pass = "";
$db = "dbmenu";
$dbconnect = new mysqli ("$host", "$user", "$pass", "$db");
if($dbconnect-> connect_error)
{
echo "koneksi gagal".$dbconnect ->connect_error;
}
?>
Save dengan nama koneksi.php
taruh di folder registerlogin tadi. Kita akan mengetes apakah koneksinya
berhasil atau tidak. Maka kita perlu buka browser lalu ketik localhost/aplikasi/koneksi.php bila
berhasil maka akan kosong, sedangkan bila gagal biasanya akan menampilkan eror
berupa
warning: mysqli::__construct(): (HY000/1049): Unknown database 'dbmeanu' in C:\xampp\htdocs\register\koneksi.php on line 6
koneksi gagal
Bila seperti itu, silahkan cek cembali database ataupun
koneksi kalian sudah benar atau belum terutama bagian nama databasenya.
Setelah itu bila benar, buat
file php dengan nama register.php
lalu save di folder register tadi.
Kodenya yaitu
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>register</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<header>
<nav class="menu"> <ul> <li> <a href="home.php"> home </a> </li> <li> <a href="register.php"> register</a> </li> <li> <a href="login.php"> login </a> </li> </ul> </nav> </header>
<p>
<form action="prosesregister.php" method="post">
<table width="96%" height="332" border="1" >
<tr>
<td width="23%" height="121"> </td>
<td width="49%">
<p>
<h2>FORM PENDAFTAR: </h2></p>
<table >
<tr>
<td> NAMA </td>
<td> <input type="text" class="txtktk" name="nama"> </td>
</tr>
<tr>
<td> PASSWORD </td> <td><input type="password" class="txtktk" name="pass"> </td>
</tr> <td> EMAIL </td>
<td> <input type="text" class="txtktk" name="email"></td>
</tr>
<tr>
<td> jenis kelamin </td>
<td> <input type="radio" value="laki-laki" name="jk">
laki laki
<input type="radio" value="perempuan" name="jk">
perempuan</td>
</tr>
<tr>
<td>ttl</td>
<td><select name="tanggal"> <option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option><option>13</option><option>14</option><option>15</option><option>16</option><option>17</option><option>18</option><option>19</option><option>20</option><option>21</option><option>22</option><option>23</option><option>24</option><option>25</option><option>26</option><option>27</option><option>28</option><option>29</option><option>30</option><option>31</option> </select>
<select name="bulan"> <option>januari</option><option>februari</option><option>maret</option><option>april</option><option>mei</option><option>juni</option><option>juli</option><option>agustus</option><option>september</option><option>oktober</option><option>november</option><option>desember</option> </select>
<select name="tahun"> <option>1991</option><option>1992</option><option>1993</option><option>1994</option><option>1995</option><option>1996</option><option>1997</option><option>1998</option><option>1999</option><option>2000</option><option>2001</option><option>2002</option><option>2003</option> </select>
</td>
</tr>
</table>
<P> <input type="submit" id="submit" name="submit" value="daftar" class="btn" > </P> </form>
</td>
<td width="28%"> </td> </tr>
</table>
<footer> copyright <a href="ruangtek.blogspot.com">ruangtek</a> 2018</footer>
</body>
</html>
Save kembali.
Lalu buat lagi file php dengan nama prosesdaftar.php
dengan isi sebagai berikut
<?php
include 'koneksi.php';
if(isset($_POST['submit'])) {
$nama =$_POST['nama'];
$email = $_POST['email'];
$tanggal =$_POST['tanggal'];
$bulan =$_POST['bulan'];
$tahun =$_POST['tahun'];
$jk =$_POST['jk'];
$pass = $_POST['pass'];
$query = "INSERT INTO tbluser VALUES (NULL, '$nama', '$pass', '$email', '$jk', '$tanggal', '$bulan', '$tahun')";
$input = mysqli_query($dbconnect, $query);
if(!$input) {
die ("query gagal dijalankan: ".mysqli_errno($dbconnect). " - ".mysqli_error($dbconnect));
}
header("location:register.php");
}
?>
Terakhir kita
akan menmbahkan stylenya silahkan buat file dengan nama style.css lalu simpan
pada folder. Berikut kodenya
@charset "utf-8";
/* CSS Document */
nav.menu ul li {margin:0; float:left; background:#06C; width:33%; text-decoration:none; list-style:none
}
nav.menu ul a { padding:25px; display:block; font-weight:400; font-size:16px; color:#FFF; text-transform:uppercase; transition:all 0.5s ease; text-decoration:none;}
nav.menu ul a:hover {text-decoration:none; background:#F00;
}
nav.menu ul li:hover ul {
display:block;
}
nav.menup ul ul {
display:none;
list-style:none;
position:absolute;
background-color:#53bd84;
left:300px;
top:50px;
width:190px;
}
nav.menu ul ul li a {
float:none;
display:block;
padding-left:30px;
text-align:left;
width:160px;
}
nav.menu ul ul li a:hover {
color:#fff;
}
nav.menu ul .dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
nav.menu ul a:hover .dropdown-child {
display: block;
}
table { border-collapse:collapse; width:96%; margin-left:40px; bordercolor="#00CCFF"
}
th, td { padding:8px; }
tr {border-color:#0FF; font:Tahoma, Geneva, sans-serif;}
th {border-color:#09C;}
footer {background-color:#09C; width:96%; alignment-adjust:central; margin-left:40px; vertical-align:central; text-align:center; font:"MS Serif", "New York", serif}
.txtktk {border-color:#0FF; }
h2 {font:"Times New Roman", Times, serif; text-decoration:blink; color:#F00; text-shadow:#0F6; }
.btn {border-bottom-color:#0F9; width:auto; height:auto; font:"Palatino Linotype", "Book Antiqua", Palatino, serif; background-color:#0FF; margin-left:5px}
h2{
background-color: #53bd84;
padding: 30px 35px;
margin: -10px -50px;
text-align:center;
color: #fff;
}
span{
display: block;
margin-bottom: 20px;
color: red;
}
.success{
display: block;
margin-top: 20px;
margin-bottom: 0;
font-size: 14px;
}
b{
color:green;
}
hr{
margin: 10px -50px;
border: 0;
border-top: 1px solid #ccc;
margin-bottom: 25px;
}
div.main{
width: 306px;
padding: 10px 50px 30px;
border: 2px solid gray;
font-family: raleway;
float:left;
margin-top:15px;
}
input[type=text]{
width: 96%;
height: 25px;
padding: 5px;
margin-bottom: 25px;
margin-top: 5px;
border: 2px solid #ccc;
color: #53bd84;
font-size: 16px;
}
input[type=password]{
width: 96%;
height: 25px;
padding: 5px;
margin-bottom: 25px;
margin-top: 5px;
border: 2px solid #ccc;
color: #53bd84;
font-size: 16px;
}
label{
color: #53bd84;
text-shadow: 0 1px 0 #fff;
font-size: 14px;
font-weight: bold;
}
#profile {
padding:50px;
border:1px solid grey;
font-size:20px;
background-color:#A2DED0;
}
#logout {
float:right;
padding:5px;
border:dashed 1px gray
}
a {
text-decoration:none;
color:#6495ed
}
i {
color:#6495ed
}
Nah, di sini
kita akan mengetes apakah register tadi berhasil atau tidak. Pertama buka
browser kalian lalu ketik localhost/aplikasi/register.php
isi terserah kalian lalu
daftar. Bila berhasil maka akan tetap di
menu register. Kalian cek kembali database kalian lalu buka tbluser
apakah yang kita input tadi di menu register tersubmit. Bila tersubmit maka
akan ada baris baru dengan isi persis yang kita ketikan tadi.
bila kalian berhasil membuat selamat! anda bisa mengembagkannya seperti menjadi form pendaftaran anggota baru atau membuat form pendaftaran mahasiswa baru dengan php mysql ini.
bila kalian berhasil membuat selamat! anda bisa mengembagkannya seperti menjadi form pendaftaran anggota baru atau membuat form pendaftaran mahasiswa baru dengan php mysql ini.
cara membuat form pendaftaran dengan php dan mysql
 Reviewed by andri aditya
on
December 04, 2018
Rating:
Reviewed by andri aditya
on
December 04, 2018
Rating:
 Reviewed by andri aditya
on
December 04, 2018
Rating:
Reviewed by andri aditya
on
December 04, 2018
Rating:







No comments: