Mengatasi dropdown bootstrap tidak berfungsi
Bootstrap merupakan salah satu framework css yang banyak digunakan. Bootsrap sendiri berfungsi untuk menyediakan libray css yang dapat kita gunakan untuk menyesuaikan tampilan dengan mudah dan cepat. Contoh situs yang menggunakan bootsrap adalah twitter, situs ‘burung biru’ ini menggunakan bootstrap untuk mengelola tampilan antarmuka mereka.
Saat mencoba mempelajari bootsrap saya pernah kebingungan kenapa dropdown pada navbar tidak berfungsi, padahal saya telah mengoreksi dan tidak ada perbedaan sama sekali. Setelah browsing berbagai situs, akhirnya saya bisa mengatasinya.
cara mengatasi dropdown bootstrap tidak bekerja
Hal pertama yang harus kalian lakukan adalah mengecek apakah code sudah sesuai, contohnya saya akan menngunakan kode dari documentasi bootstrap untuk mempraktekkannya.
Setelah dirasa sudah benar, biasanya jika menu dropdown tidak berfungsi di hosting karena kita tidak meng"include"kan atau memanggil semua file yang dibutuhkan ataupun salah penempatannya. File dan urutan yang dibutuhkan disini adalah sebagai berikut.
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.js"></script>
<link rel="stylesheet" href="assets/css/bootstrap.css">
Bila kita lihat, jquey dan bootstrap js harus berada di atas file css kita. Bila kalian ingin mengakses jquery secara offline, silahkan download jquery di https://jquery.com/download/ .setelah itu pindahkan jquey tadi ke assets/js. dan kalian bisa memanggilnya seperti ini.
<script type="text/javascript" src="assets/js/jquery.js"></script>
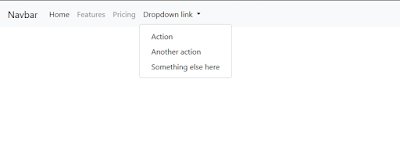
Dan inilah kode akhir dari permasalahan di atas
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="assets/js/jquery.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.js"></script>
<link rel="stylesheet" href="assets/css/bootstrap.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
</body>
</html>
 Reviewed by andri aditya
on
June 02, 2020
Rating:
Reviewed by andri aditya
on
June 02, 2020
Rating:



No comments: